Looks Aren’t Everything… But They Do Matter
Would you like to add a little pizazz to your OpenAir viewing experience? Today we’ll learn how to use some basic html tags to change the way some OpenAir fields are displayed in the system, and how we can make very long field names consume less of your available screen real estate on forms and reports.
To do this we will be using just a few HTML tags: <b> bold; <i> italics; <u> underline; <br> line break. To stop the action of a tag, precede it with a /. For example, </b> means end bold text. For a list of HTML tags by category you can visit this link: HTML Reference (w3schools.com)
Let’s look at some examples of how we can use these html tags to change the appearance of OpenAir Custom Fields, Built-in Detail Fields, and Custom Calculations.
Custom Field – make bold, underlined, and italics.
Set Display name to: <b><u><i>Top Step Script Request Process</b></u></i>
Displays as: Top Step Script Request Process
Custom Field – make part bold, display on two lines.
Set Display name to: <b>Approved Hours</b> <br>(for Workday compatibility)
Displays as: Approved Hours
(for Workday compatibility)
Renamed Built-in Detail Field – display on two lines.
Set Customized Title to: Budget – Worked Gap Hours<br>(Remaining Budget Hours)
Displays as: Budget – Worked Gap Hours
(Remaining Budget Hours)
Custom Calculation Title – display on two lines, make second line italics.
Set title to: REMAINING BUDGET HOURS<br><i>(Excludes Rejected)</i>
Displays as: REMAINING BUDGET HOURS
(Excludes Rejected)
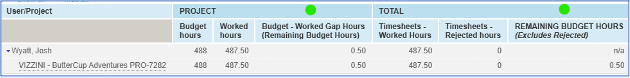
So, how would all this look? The report snip below has some of the fields we changed and is a good example of how the <br> line break tag lets us make better use of available screen real estate when our report includes some very long field names.

That’s it! We hope you find this information helpful as you continue your use of NetSuite OpenAir.
